WEBサイトのデザインはSEO対策に影響を与える?

ウェブサイトの運営するにあたって、SEO対策の大切は、さまざまなところで見聞きすると思います。基本的な記事コンテンツの書き方や広告への誘導文の書き方、キーワード選定の仕方などは、ウェブ担当者としていろいろと自分なりに知識を習得しながら作業を進めているでしょう。
しかし、WEBサイトのデザインにまで、配慮ができているウェブ担当者は少ないのではないでしょうか。もし、ウェブサイトのデザインがSEO対策において重要な意味を持つのなら、適切な対策が必要です。もしかして、現在、WEBサイトのデザインについて下記のようなことをお考えではないですか?
- 自分は、デザイナーではないけれど、ウェブ担当者として最低限のデザインに関する知識は持っておきたい…。
- 昔、少しだけデザイナー業務をやった経験があるけれど、SEO対策にまで意識が回っておらず、今一度、勉強し直したい…。
- SEO対策とデザインの関係性について、検索エンジンの考え方を知りたい…。
もし、上記ついて自分と何かひとつでも思い当たることがある場合は、本記事を最後まで興味を持って読んでいただけると思います。今回は、WEBサイトのデザインがSEO対策にどのような影響を与えるのか、HTMLコーディング経験がないウェブマーケティング担当者でもゼロから学べるように、分かりやすくご紹介します。
WEBサイトのデザインが悪いと、どんな影響が出るの?
まずは、ウェブ担当者としてWEBサイトのデザインが悪いとどんな影響が表れるのか、具体的な問題点を探っていきましょう。
直帰率が高くなる
まず、WEBサイトにアクセスしたとき、デザインが悪いと直帰率が高くなります。直帰率とは、そのページに入ったユーザーが離脱する割合のことで、直帰率が高ければ高いほど、ウェブサイト全体のデザイン性や記事コンテンツの質が低いことを意味します。
多くの場合、記事コンテンツの内容を見直すことで、直帰率を改善することができますが、元となるデザインが検索ユーザーにとって好ましくないものだと、なかなか直帰率が改善されません。
たとえば、記事コンテンツがあまりにも増えすぎると、ユーザーは、どのようにアクセスすれば目的のページにたどりつけるのか、分からなくなってしまいます。自社のウェブサイトをスマホデバイスで確認したとき、遷移先の導線が分かりづらくなっていないでしょうか?他にも、カテゴリーは、目的別に適切な位置にあるでしょうか?
もし、分かりづらいのなら、ウェブサイト全体のデザイン構成を見直し、各コンテンツの配置を変えることで、検索ユーザーが目的のページへ巡回できるようになります。その結果、直帰率の改善が期待できます。
滞在時間が短くなる
WEBサイトのデザインが見づらいと、必然的に検索ユーザーの滞在時間が短くなります。Googleの検索エンジンは、ランキングシグナルに影響を与える要素として滞在時間を重要視しています。ちなみに、ウェブサイト上の滞在時間が長ければ長いほど、検索結果で上位表示できます。
先ほど、直帰率の話をしましたが、直帰率が改善されれば、自然と滞在時間も改善されていきます。多くの場合、ウェブサイトのナビゲーションやグローバルメニューなどが分かりづらい位置にあるといった理由から、コンテンツ記事にとどまることなく離脱してしまう可能性が高いからです。
また、レイアウトが悪ければ、どれだけ魅力的なコンテンツを作成しても、その存在に気付くことなく、大きな関心を抱く前に離脱してしまいます。滞在時間を1秒でも伸ばすためには、時代に合わせてウェブデザインの見直しが常に必要です。
ウェブサイトの表示速度が低下する
基本的なレイアウトのルールを無視して、画像や動画を多用すると、ウェブサイトの表示速度が低下してしまいます。
近年、レンタルサーバーの質が向上しているため、ある程度どのようなコンテンツでも掲載できますが、基本的なルールとしては、ファイル容量の大きい動画などは、極力掲載しないほうが良いです。スマートフォンやタブレット端末で閲覧するユーザーも増えているため、極力ウェブサイトが軽くなるようにデザイン設計を行っていきましょう。
ランディングページから売り上げがたたない
ウェブサイトのデザインが悪いと、ランディングページでどれだけ商品やサービスを紹介しても売上が発生しません。たとえば、ウェブサイトの広告枠をどこに置くかによって、ランディングページへの誘導率が大きく変わります。
ランディングページからコンバージョンを発生させるには、検索ユーザーの視点に立ったレイアウトを考案し、HTMLコーディングをしていく必要があります。
特定のデザインテンプレートを使っていることでペナルティを受けることがある
デザインが美しいからといって、どんなデザインテンプレートを使ってもよいというわけではありません。もし、自社のウェブサイトに多くの人が利用するSEO対策済みのデザインテンプレートが適用されているのなら、注意した方が良いです。
Googleは、どのようなテンプレートを用いているかということまで調べています。昔、ある特定のテンプレートを利用するユーザーが悪質な広告掲載を繰り返した結果、そのデザインテンプレートを利用しているウェブ担当者のサイトが圏外に飛ぶということがありました。
これから長くウェブサイトを運用するのであれば、デザインにこだわることはもちろん、どんなユーザーがそのテンプレートを利用しているのかということまで考慮して利用しましょう。しかし、ゼロからテンプレートを作り上げる場合は、他とHTML構造が類似することがないため、ペナルティを受けるリスクが抑えられます。
WEBサイトのデザインがSEOに影響することは明白である
WEBサイトのデザインは、間違いなくSEOに影響を与えると断言してよいでしょう。スマートフォンやタブレット端末の登場によって、従来のパソコンに合わせた表示形式では、ページの読み込みに必要以上に時間がかかり、ブラウザの表示速度が低下します。
各種デバイスに合わせてビジュアル的な完成度を意識することで、検索ユーザーに対してインパクトを与えられると同時に、興味関心をグッと高めることができます。WEBサイトのデザインを考えるときは、検索エンジン対策やユーザービリティ、ユーザーエクスペリエンスなどを考慮したレイアウトを考案することで、ウェブサイトで安定した集客を実現することができます。
少し、ウェブデザインにお金をかけるだけで、SEOが改善される
ヘッダー部分にウェブサイトのタイトルをテキストだけで表示させている方がいますが、SEOを考えれば、決して良い状態とは言えません。なぜなら、画像がなく、テキストによるタイトルしか表示されていないヘッダーは、あまりにもインパクトやメッセージ性がなくウェブサイトの運営にやる気が感じられないからです。
たとえば、インターネット上にある製品ページを見るとき、あまりにもヘッダー画像がシンプルなものだと、“この企業のサービスは本当に大丈夫なのだろうか。”と疑うことがありませんか?ましてや、お金を払う予定があるなら、本当に振り込んで良いものか不安になることがあるでしょう。
また、ヘッダー部分に画像を掲載している方でも、インターネット上で拾ってきた著作権フリーのヘッダーを公式ページで利用されている方がいます。しかし、WEBサイトのデザインにこだわるのなら、ヘッダー画像の作成にたとえ1万円がかかったとしてもちゃんと払うべきです。
ヘッダーは、トップページで一番目に映る部分なので、ここで一気に検索ユーザーの心を掴むことができれば、どんどんページをスクロールしてくれます。コンテンツをリライトするよりも、ヘッダーに画像に力を入れた方が、結果的にコンバージョン率が上がることが多いので、十分にもとがとれる投資となります。
ヘッダー画像に力を入れないウェブ担当者が多いため、そこに投資するだけで、ライバルサイトと差別化できます。
SEO対策を理解するために、サイトのレイアウトを理解しよう!
SEO対策を意識したウェブサイトを運営していきたいのなら、最低限の基本のレイアウトくらいは、頭に入れておくことをおすすめします。ウェブ担当者の中には、“自分は、記事コンテンツを書くことが専門だから、レイアウトなんて勉強する必要がない。”という方がいますが、そんなことはありません。
ウェブ担当者として、最低限のレイアウトがどうなっているのか知らないということは、SEO対策の大切さを意識できていない可能性が高いです。この点を理解していないとクローラーがどのように巡回し、ページ全体を読み込んでいるのか把握することが難しいので、最低限、基本となるレイアウトの構成くらいは頭にたたきこんでおきましょう。
しかしながら、ウェブサイト制作会社や利用するテンプレートによって、基本構成が異なることがあるため、その点については臨機応変に対応してください。
ヘッダー
まず、ウェブサイトにアクセスするとトップ部分に、ヘッダーがあります。ヘッダーには、ウェブサイトの大見出し要素であるh1要素やサイトロゴ、お問い合わせフォーム、ソーシャルメディアへのリンクを記述します。
ちなみに、ヘッダーをHTMLコーディングするときは、必ず画像にalt情報を追記し検索結果を意識しながら組み込むことを心がけます。
グローバルナビゲーション
ヘッダー下にグローバルナビゲーションと呼ばれる部分を設けます。あまり聞き慣れないかもしれませんが、“会社概要・自社の強み・当社の理念・代表より一言”のような文言がヘッダーに下に並んでいることがありますが、あれがグローバルナビゲーションです。
もともと、グローバルナビゲーションとは、ウェブサイトの全ページに共通として設置された案内リンクのことで、主要ページへのアクセスを短縮するために設置されます。グローバルナビゲーションは、ユーザーを目的のページへ誘導する以外にも、どんなコンテンツが掲載されているのか、全体的な構成を初めて訪問された方に明示する意味も含めて設置します。
他にも、検索結果で上位表示させたいコンテンツにアンカーテキストを貼ることで、Googleに対して“上位表示させたいコンテンツは、どれなのか”ということを明示できます。ウェブサイトのデザインを考案する際に、グローバルナビゲーションの設置はSEO的に必須であると同時に、ユーザービリティの向上にもつながります。
グローバルナビゲーションのデザインを工夫するポイント
せっかくグローバルナビゲーションを設置するなら、SEOを意識してデザインを工夫してみませんか?たとえば、10項目をメッセージとして伝えたいからといって、グローバルナビゲーションに他のページにつながるアンカーテキストリンクを10個貼ってしまうと、非常に見づらいです。
これは、現役のウェブデザイナーさんに聞いた話ですが、アクセスさせたいページがどれだけ多くてもグローバルナビゲーションの項目は、7つ程度までにしなければいけないというルールがあるようです。その理由が気になり、質問したところ人間という生き物は、7つ程度までしか適切に認識できないと言われました。
そのあと、いろいろと気になったので調べてみると、「マジックナンバー 7プラスマイナス2の法則」というものがあり、このルールに従って、グローバルナビゲーションの項目の数が決められているようです。ジョージ・A・ミラー氏という心理学者が「人間はスムーズに把握して識別できるのは、最大で7つ程度まで」と提唱したとされています。
つまり、7つ以上の項目を設定したところで、検索ユーザーは、情報を上手く処理することができず混乱を招いてしまいます。可能ならグローバルナビゲーションを5つに絞ると見栄えもスッキリとして、一段とシンプルになるため、検索ユーザーにとってもユーザービリティの向上が期待できるのではないでしょうか。
パンくずリスト
グローバルナビゲーションの下部には、パンくずリストというものを設置します。価格.comやAmazon、楽天などのインターネット通販サイトで下記のような表示を見たことがあるでしょうか。
「通販公式TOP>パソコン>ノート」
このように、現在の該当ページまでの経路が書かれたものをパンくずリストといいます。SEO対策を考える際、パンくずリストの設置について賛否両論、いろいろと意見がわかれるところですが、“設置しないよりか設置した方が良い”というのが、現状の見解です。
悪質なSEO業者に限って、「パンくずリストを設置しなければ、検索結果で悪影響が出ますよ。上位表示することができないですよ。」と、言ってくる傾向があるので、まったく耳を傾ける必要がありません。実際に、パンくずリストがなくても良質なコンテンツを書き続けることで、Googleで上位表示できているコンテンツはたくさんあります。
ちなみに、コンテンツ記事を制作するときに、関連記事として内部リンクを張り巡らすと、そのアンカーテキストリンクがパンくずリストと同じ働きをします。しかしながら、ウェブマーケティング経験が浅いと、内部リンクの作業まで手が回らないと思います。
作業の時間がそこまで確保できない方は、パンくずリストでクローラーが巡回するための経路をしっかり確保することで、インデックスされやすいサイトを作り上げることができます。SEO的にも少なからず効果があるので、デザインを考案する際は、設置を忘れないようにしましょう。
サイドバー
ウェブサイトを設計する際は、必ずサイドバーを設置します。このとき、SEO的にサイドバーに何を掲載すべきなのか、迷われる方も多いでしょう。もし、社内に明確な決まりがないのなら、下記の項目を設置することをおすすめします。
(1)カテゴリー
(2)新着記事または、アクセスの多い人気の記事
(3)各種SNSに関するアカウント情報
(4)RSSボタン
(5)お問い合わせフォームへのリンク
基本的な情報を挙げてみましたが、自己判断でもっと減らしていただいても構いません。1つだけお伝えしておくとするなら、“たくさんの項目を追加するとユーザービリティが低下する”ということです。なるべく、サイドバーをデザインするときは、シンプルな設計を心がけてください。
そして、サイドバーからたくさんのアンカーテキストリンクをはってしまうと、それぞれのリンクパワーが分散してしまって、SEOの価値が減少します。そのため、カテゴリー情報も、グローバルナビゲーションのときと同様に情報を徹底的に絞っていきましょう。
サイドバーは右に設置する?それとも、左に設置する?
ウェブサイトを設計するとき、HTMLコーディングの仕方によっては、サイドバーは右にも左にも設置できます。このとき、ユーザービリティの観点から考えれば、サイドバーは、右側に設置するべきでしょう。
デザイン的には、ライターが作成する記事コンテンツは左側に設置され、サイドバーは、画面右側に設置されます。また、サイドバーに設置する各種SNSやRSSボタンに関する情報は、これから説明するメインコンテンツ部分の下部にも設置しておくことをおすすめします。
なぜなら、コンテンツが検索ユーザーにとって参考になるものであれば、情報を拡散したくなるからです。SNSで拡散されやすいサイト設計にするためにも、デザインの段階で拡散ポイントをどこにするのかということをしっかりと考えていきましょう。
メインコンテンツ
ウェブ担当者として、毎日、記事をWordPressなどに投稿しているのであれば、自分がどのエリアで何を作り上げているのかご存知でしょうか?意外にも多くのウェブ担当者が、「ウェブサイト上の記事の部分ですよね?」といったあいまいな答え方をします。
正しくは、メインコンテンツです。つまり、ウェブライターは、メインコンテンツ部分を作成しています。SEO対策の中でももっともランキングシグナルに影響を与える要素として、Googleから重要視されている部分です。
HTMLコーディングをする際、メインコンテンツ部分のコードをサイドバーの下側に記述される方がいますが、そのような記述方法は、SEO的に推奨できません。なぜなら、ウェブサイトというのは、HTMLコードの上部部分から1つずつ読み込まれているからです。
SEO的にそれほど重要ではないサイドバーを先に読み込ませるくらいなら、メインコンテンツを真っ先に読み込ませるレイアウトにした方が、SEOを考慮しているといえるのではないでしょうか。多少、おかしなHTML構造でも、CSSでサイドバーやメインコンテンツの配置を、フロートやポジションを使って調整することもできますが、正しいHTML構造であることが前提として非常に大切です。
フッター
最後に紹介するのは、ウェブサイト最下部に設置されているフッターと呼ばれる部分です。昔は、ほとんど興味を持たれることがなかったフッターですが、レイアウトの仕方によって、SEO効果が変わることから、興味を持つ人が多くなったように感じます。
そもそも、なぜフッターは、必要なのでしょうか?フッターは、記事コンテンツを読み終わった検索ユーザーに、次の行動を促すために設置されています。もし、既存のコンテンツに興味がなければ、戻るボタンを押すか、閉じるボタンで離脱してしまうでしょう。しかし、コンテンツに興味を持ってくれた人の中には、“ちょっと全体的にのぞいてみようかな。”と考える方がいます。
そんなユーザーに対して、“アクションを起こす”きっかけとなるように、フッターを設置すれば、ページ内の滞在時間が伸びるため、SEO対策として効果があるとされています。
ナビゲーションをフッター部分に付ける
昔から利用されているフッター部分の活用方法としては、ナビゲーションを掲載することで1ユーザーあたりの巡回数を増やすというものです。この方法なら、メインコンテンツを最後まで読んだアクティブなユーザーをすぐに各ページへと誘導することができます。
参考サイト DOE
公式サイトURL:https://www.doe.co.jp/

参考サイトのように、ヘッダーのナビゲーションをフッター部分にレイアウトすることで、わざわざヘッダー部分に戻る手間を省くことができます。サービスが気になったユーザーがすぐに電話によるお問い合わせができるように、電話番号も掲載されていることがフッターエリア活用のポイントといえるのではないでしょうか。フッター部分の活用の仕方によっては、コンバージョンポイントとなる要素をたくさん盛り込めるため、SEO対策を考えたフッターデザインの参考にしてください。
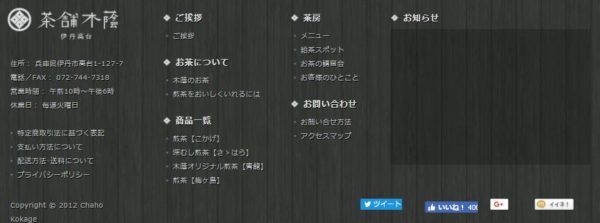
フッターエリアにSEOテキストを盛り込み検索順位を上げる
現状では、高いSEO効果があると断言することはできませんが、フッターエリアにSEOテキストをたくさん盛り込めば、検索順位に何かしらの良い影響が期待できます。さまざまなフッターエリアを見てきましたが、どの企業もSEO系のキーワードで制作しているところが多かったです。
そういった点を考慮すれば、フッターエリアにSEOテキストを盛り込むという行為は、意味があるといえるのではないでしょうか。しかし、検索上位で上げたいページに限定してアンカーテキストリンクを不自然に盛り込んでしまうと、Googleからペナルティを受ける可能性もあります。しっかりとグルーピングして階層構造を付けながら、フッターに掲載することがSEOを意識したデザインのポイントとなるでしょう。
参考サイト 茶舗木陰
公式サイトURL:http://chaho-kokage.com/

検索順位アップが期待できるウェブデザインのポイント
HTMLコーディングは、“誰でもできる”や“初心者でも簡単”などと言われがちですが、簡単だけれど学んでも学びきれないほど奥の深い言語。それが、HTMLとCSSを掛け合わせたHTMLコーディングだと思います。ウェブサイトの全体設計について理解することで、サイト自体がどのように構成されているか全体的な概要についてご理解いただけたかと思います。
それでは、HTMLコーディングのもととなるデザインを考えるうえで、検索順位アップが期待できるウェブデザインのポイントをいくつかピックアップしてみます。取り入れることができそうであれば、ぜひ明日から試してみましょう。
ロード時間を短く設計する
ウェブサイトのコンテンツ量が増加し、それをすべて表示するような設計にする場合、どうしても全コンテンツを表示させるには、読み込み時間が長くなります。その結果、ブラウジングスピードが低下するため、SEO的に決して良いとは言えません。
この場合、ウェブデザイナーならロード時間を短縮するようにレイアウトを考案していく必要があります。たとえば、“無限スクロール”を導入するなどの手段が有効です。
あまり馴染みがない言葉かもしれませんが、TwitterやFacebookを利用していると、下にスクロールすればするほど、無限にコンテンツが表示されると思います。あれが、無限スクロールによる機能です。
あの方法なら、コンテンツの読み込みが最小限に抑えられるため、ブラウジングスピードを上げていくことができます。
アンカーリンクが分かりづらいのはダメ!
ウェブデザインでは、アンカーテキストリンクの設定も自分で決めなければいけません。検索ユーザーがどこをクリックすればよいか分からないようなものでは、ユーザービリティの低下を招いてしまいます。
特に、アンカーテキストリンクを装飾した結果、背景色と見分けがつかなくなるなどの問題は、絶対に避けなければいけません。デザイナーにとっては、当たり前のことですが、ウェブ担当者なら常に記事コンテンツで利用するフォントの色と背景色に違和感がないか、検索ユーザーが読みやすい余白設定になっているかなど、定期的に確認するようにしましょう。アンカーテキストリンクの色使いや積極的にボタン画像を導入するなど、ユーザービリティが向上するような手段を取り入れると、検索結果で自然と評価されるようになります。
WEBサイトのデザインはSEO対策に影響するのかのまとめ
結論から考えれば、WEBサイトのデザインはSEO対策に影響すると断言して問題ないでしょう。ウェブサイトの導線を考えるためには、基本となるデザインを守りながら設計する必要があるからです。
ウェブ担当者は、プロのデザイナーにヘッダー画像の制作を依頼したり、サイドバーをテキストリンクからバナーリンクに変えるなどの適切な指示出しができるようにならなければいけません。
デザイン対する知識がつけば、読みやすいページやデザイン的にSEOに強いウェブサイトというものがどういったものなのか分かるようになるので、ぜひ興味をもってさまざまな知識をつけていきましょう。